oPorto - Responsive Personal Portfolio Resume WordPress Theme
Thank You! for purchasing oPorto - Responsive Personal Portfolio Resume WordPress Theme. In case you have any questions that are beyond the scope of this help documentation please feel free to contact us. We are more than happy to help you and get you going with this theme.
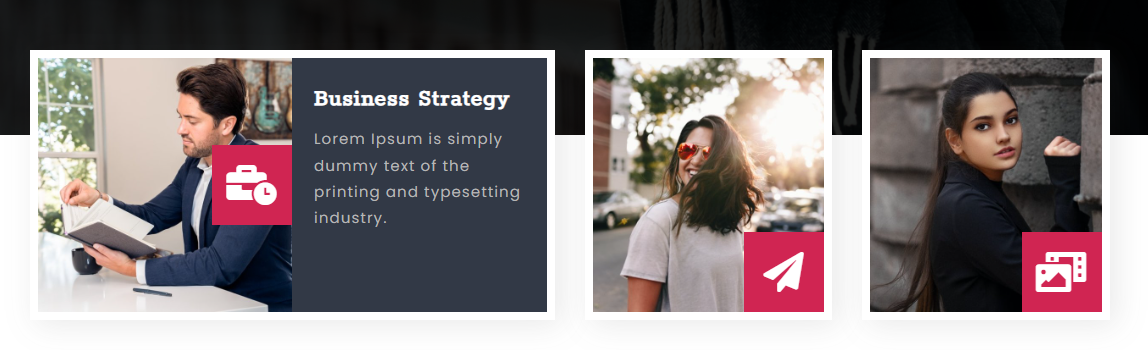
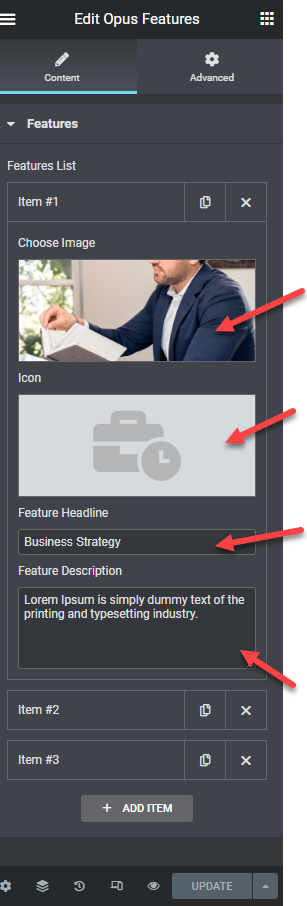
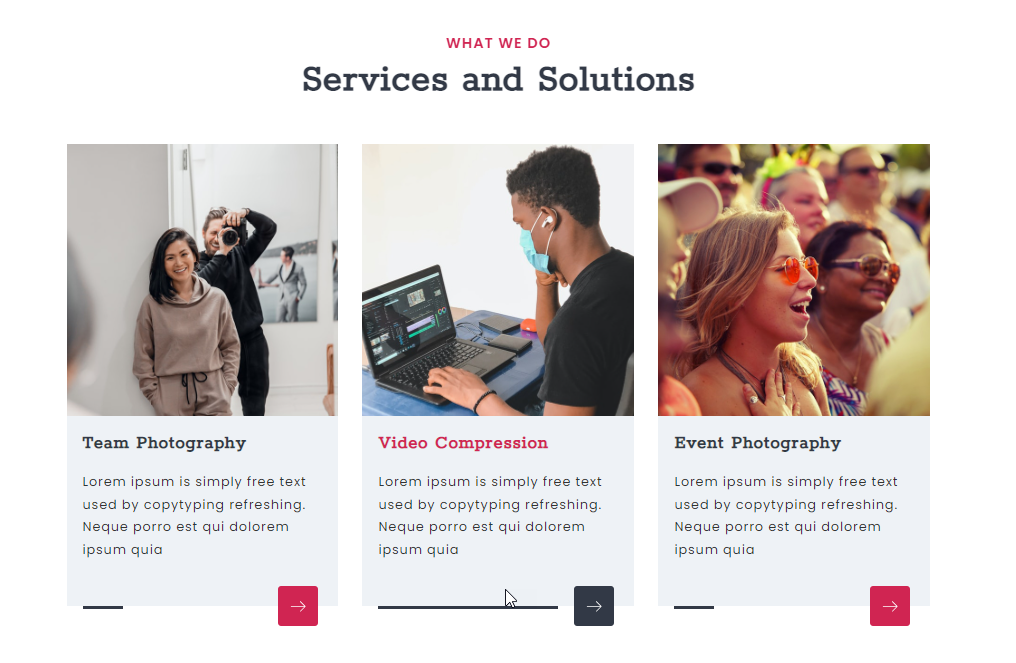
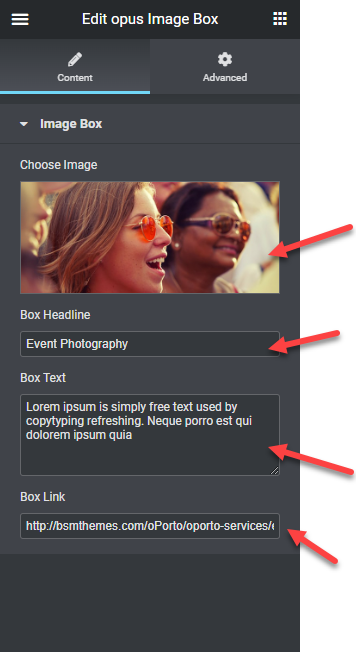
oPorto is a Responsive Personal Portfolio Resume multipurpose WordPress Theme built for number of personal portfolios/resumes and much more. Its highly customizable and easy to install and configure.
You can follow me to keep track of my theme updates and future themes. Thanks so much!
Creation Date: 26th May 2022
Proudly Created By: OpusTech Team