Justica - Responsive Justice Firm WordPress Theme
Thank You! for purchasing Justica - Responsive Justice Firm Theme. In case you have any questions that are beyond the scope of this help documentation please feel free to contact us. We are more than happy to help you and get you going with this theme.
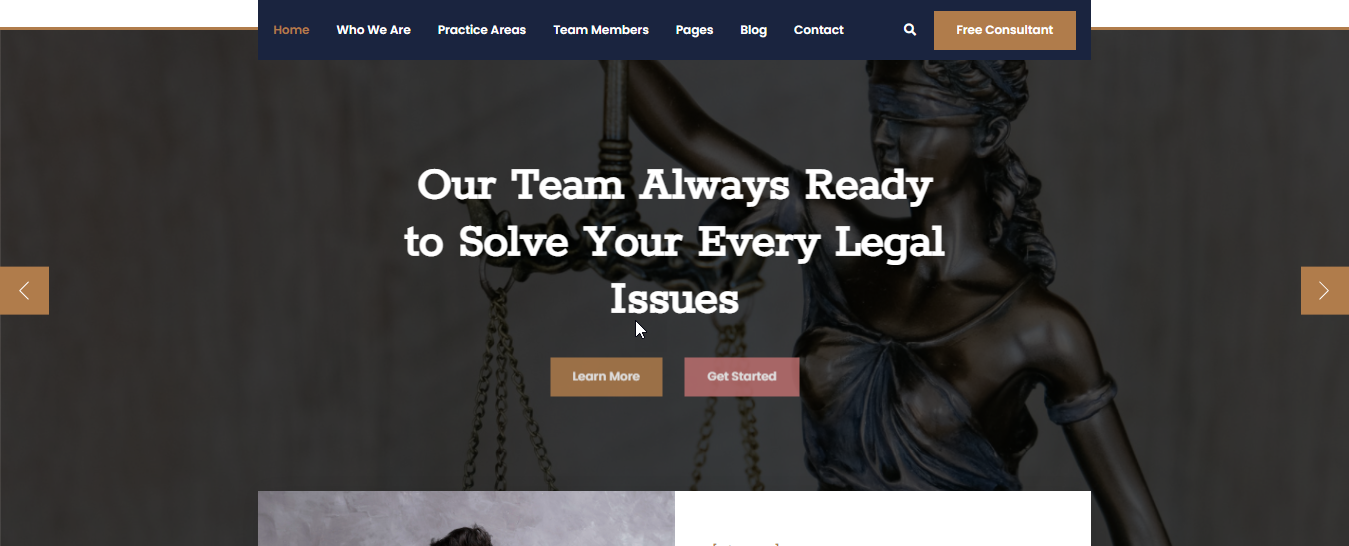
Justica is a responsive Justice Firm multipurpose WordPress Theme built for number of justice firms. Its highly customizable and easy to install and configure.
You can follow me to keep track of my theme updates and future themes. Thanks so much!
Creation Date: 29th April 2022
Proudly Created By: OpusTech Team